Tuto 01 : Je découvre l’interface de programmation et je charge un programme exemple dans mon robot Geek Junior

Monter un robot, c’est bien! Mais lui donner vie, c’est mieux ! Cette première activité va t’expliquer les bases pour insérer un programme dans ton robot; tu vas découvrir aussi l’interface de programmation !
Ok, nous y voilà. Tu as terminé d’assembler ton robot ? Bon, et maintenant ? Que faire avec ? Car tu l’as certainement remarqué, même si tu le mets sous tension (avec le bouton on/off au dos du robot), il ne se passe pas grand-chose. Frustrant, non? 😉
Il va tout simplement falloir injecter un programme dans la carte micro:bit. Mais, pas de panique, rien de bien compliqué!
Comment vas-tu indiquer au robot
ce qu’il doit faire?
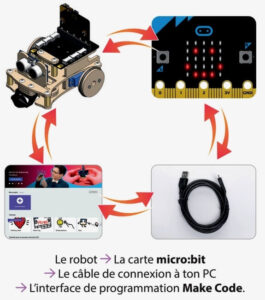
Ton robot Geek Junior voudrait bien te montrer tout ce qu’il est capable de faire. Mais, comment communiquer avec lui ? Voici de manière schématique comment, pour toutes les activités de ce cahier, tu vas réussir à communiquer avec lui.
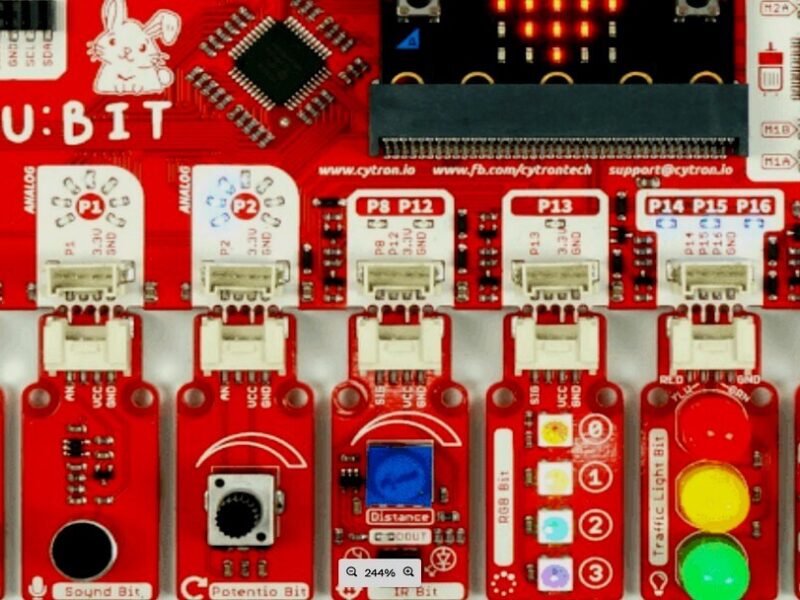
Concrètement, ton robot est doté de plusieurs capteurs et d’un moteur qui lui permet de se déplacer et de se repérer dans son environnement.
Mais, comme pour toi, il lui faut un cerveau pour le rendre « intelligent ». C’est le rôle de la carte
micro:bit. Cette carte est un nano-ordinateur. Celui-ci va indiquer aux différents composants électroniques ce qu’ils doivent faire.
Étape suivante, comment faire pour que toi, tu puisses communiquer avec cette carte micro:bit ?
Il faut disposer d’un ordinateur. Rassure-toi, même un PC tout simple est suffisant, du moment qu’il peut accueillir un logiciel de navigation web appelé navigateur web. Là aussi, il est probable qu’un navigateur web soit déjà installé sur ton ordinateur. C’est le logiciel que tu utilises pour surfer sur le web! Il s’appelle Google Chrome, Firefox ou Edge, pour les plus connus. Tu peux choisir celui que tu veux.
Dernière étape, ton programme sera créé depuis ton navigateur à partir de la plateforme web Makecode (tu vas voir cela dans l’étape suivante). Pour relier le PC à ton robot pour transférer le fichier de ton programme, tu auras besoin du câble (fourni dans le kit). Voici un petit schéma qui te résume tout :
Découvre le logiciel
de programmation
Tu connais peut-être déjà Scratch et sa plateforme de programmation? Pour le robot Geek Junior, tu vas utiliser une solution similaire. Bonne nouvelle, tu n’as pas de logiciel à télécharger, tout se fait en ligne depuis ton navigateur préféré (Google Chrome, Firefox, Edge, Opéra…).
Dans la barre d’adresse, connecte-toi à cette adresse: https://makecode.microbit.org/.
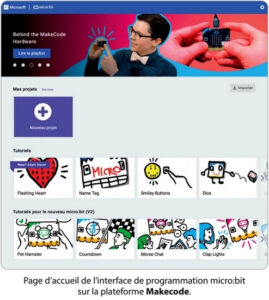
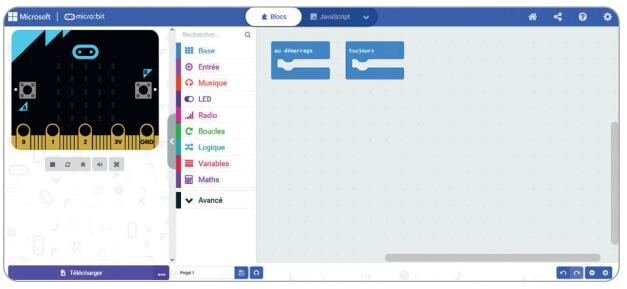
Bienvenue dans l’interface de Makecode! Comme pour Scratch, la programmation est facilitée pour que cela soit accessible pour les débutants. Au lieu de programmer des lignes de commande, tu vas faire glisser des blocs de commande qui vont permettre d’indiquer au robot ce qu’il doit faire.
Ces blocs de commande sont présentés de différentes couleurs. Chaque couleur représente une famille de blocs de commande.
Tu crées un « nouveau projet »
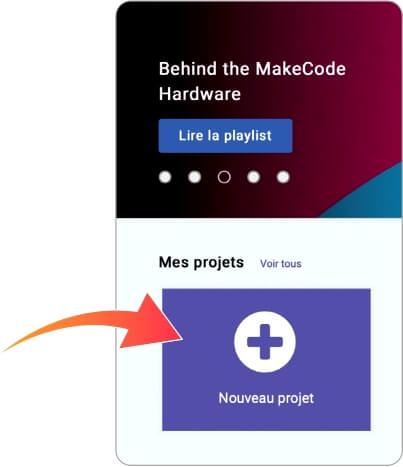
Pour créer un nouveau programme, il faut commencer par cliquer sur le bouton « Nouveau projet » situé à gauche de ton écran.
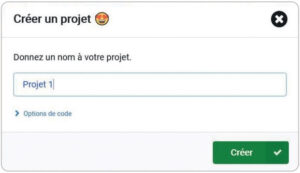
Donne un nom à ton projet puis valide :
Tu te retrouves ici :
Cet écran ressemble à la plateforme de programmation Scratch. Tu verras, tu ne seras pas trop perdu. Makecode comporte de nombreuses similitudes avec Scratch. Afin de programmer notre robot, nous allons avoir besoin d’afficher deux boites d’instructions supplémentaires. Ces boîtes d’instruction permettent d’ajouter des commandes spécifiques pour que le robot Geek Junior puisse fonctionner à 100 %!
Voici comment procéder en 5 petites étapes:
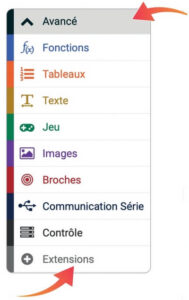
- Dans le menu sur la gauche de l’écran, clique sur« Avancé ».
- Puis choisis « Extensions ».
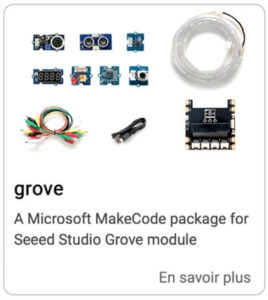
3. Sélectionne l’extension « neopixel ».
4. Répète l’opération afin d’installer l’extension « grove ».
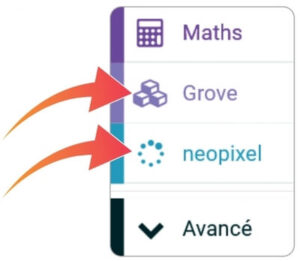
5. Tu trouveras ensuite les extensions dans le menu.
Tu crées ton premier programme
Tu vas donc réaliser ton premier programme afin que ton robot commence à prendre vie. L’objectif ici est de mettre en pratique les fonctionnalités de base: C’est un « programme exemple » pour comprendre la logique de fonctionnement.
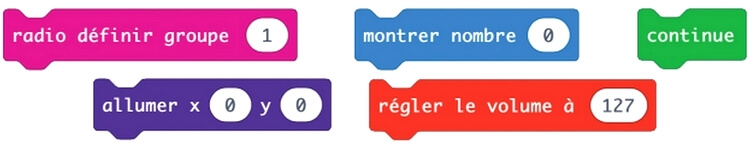
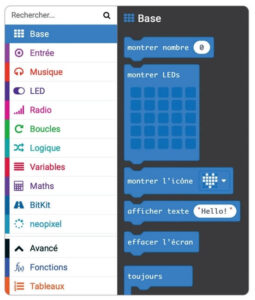
Dans la partie liée au codage, il suffit de faire glisser les instructions de codage et de les organiser afin d’obtenir le résultat voulu. Sur la gauche, les blocs de programmations sont classés par catégorie et identifiés par couleur. Ainsi, par exemple, les blocs bleus sont des blocs de base essentiels.
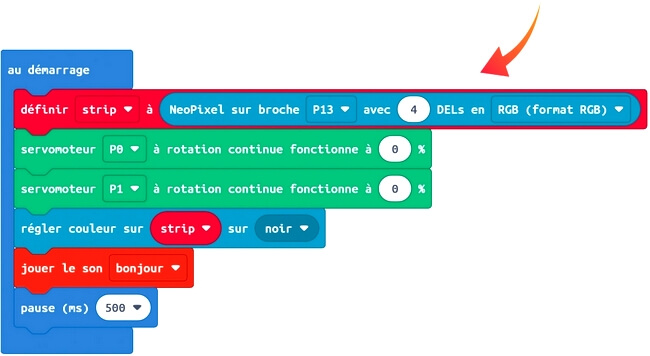
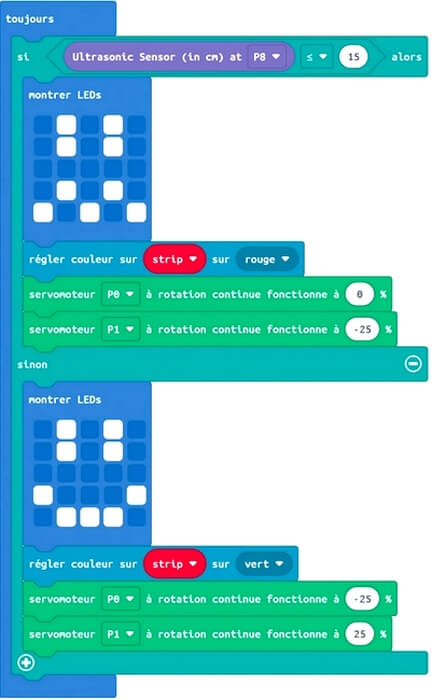
Pour notre « programme exemple », voici l’ensemble des instructions à assembler. Il faut commencer par démarrer ton robot!
Puis, tu vas faire animer les LEDs (les petites lumières de la carte micro:bit).
Tu télécharges ton programme
dans le robot
Quand tu as fini, clique sur le bouton « Télécharger ». Mais avant cela bien sûr, il faut que tu aies relié ta carte micro:bit à ton ordinateur avec le câble USB fourni. Une fois le programme transféré, mets ton robot sous tension et observe-le évoluer.
Normalement, à la mise sous tension, ton robot doit émettre un petit son. Puis, il doit afficher un smiley « content » ou « pas content » et commencer à se déplacer en fonction de la distance mesurée par le capteur à ultrason.
Si tu as des problèmes
Si tu as des problèmes pour réaliser ton programme ou si tu veux directement utiliser ton robot, tu peux utiliser le « programme exemple » à télécharger ici : https://bit.ly/robotgeekjunior.
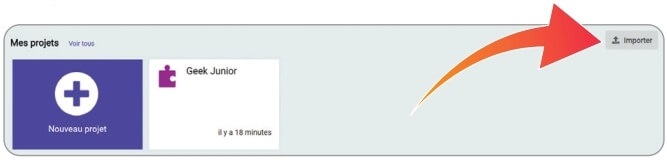
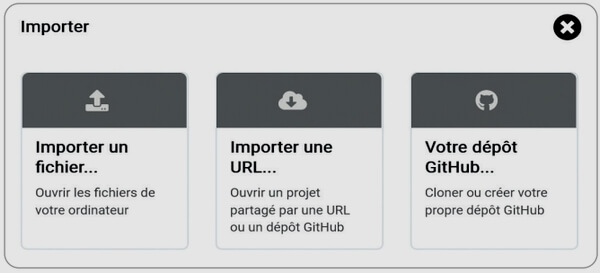
Pour « importer » le programme dans Makecode, il faut, depuis la page d’accueil, cliquer sur le bouton « Importer » qui se trouve tout à droite de la rangée « Mes projets » :
Clique donc sur ce bouton « Importer ».
Puis, clique sur « Importer un fichier » et trouve le fichier que tu as téléchargé au préalable.
- Tous les fichiers pour tous les tutoriels de ce cahier d’activités sont disponibles au téléchargement à cette adresse : https://bit.ly/robotgeekjunior.