Apprendre à coder : ma première page web en HTML
Et si tu créais ta première page web ? C’est beaucoup plus facile que tu ne peux l’imaginer. Pour cela, il faut comprendre comment fonctionne le HTML.
HTML, c’est quoi?
Le HyperText Markup Language, généralement abrégé HTML ou dans sa dernière version HTML5, est le langage de balisage conçu pour représenter les pages web. HTML se compose d’une série d’éléments, appelés balises, utilisés pour entourer, ou envelopper, les diverses parties du contenu pour les faire apparaître ou agir d’une certaine façon. Les balises entourantes peuvent être rendues par un mot ou une image lien hypertexte vers quelque chose d’autre, un texte en italique, une police plus grande ou plus petite, et ainsi de suite. C’est de cette manière que tu vas créer ta page web.
1. L’anatomie d’un élément html
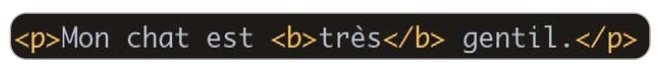
Les composants principaux de notre élément sont :
- La balise ouvrante : celle-ci se compose du nom de l’élément (ici « p »), entre deux chevrons (<>). Cela indique le début de l’élément, soit l’endroit à partir duquel celuici prend effet. Dans l’exemple, cela indique le début du paragraphe.
- La balise fermante : ici, on a également des chevrons et le nom de l’élément, auxquels on ajoute une barre oblique avant le nom de l’élément (</>). Cela indique la fin de l’élément. Pour notre exemple, cela indique la fin du paragraphe. Oublier la balise fermante est une erreur courante de débutant et peut conduire à de curieux résultats.
- Le contenu : c’est le contenu de l’élément. Ici, c’est simplement du texte.
- L’élément : il est composé de la balise ouvrante, de la balise fermante et du contenu.
Attention ! Tu peux placer des éléments au sein d’autres éléments, c’est ce qu’on appelle l’imbrication. Par exemple, si tu veux imbriquer un élément en gras (<b></b>) dans l’élément paragraphe (<p></p>).
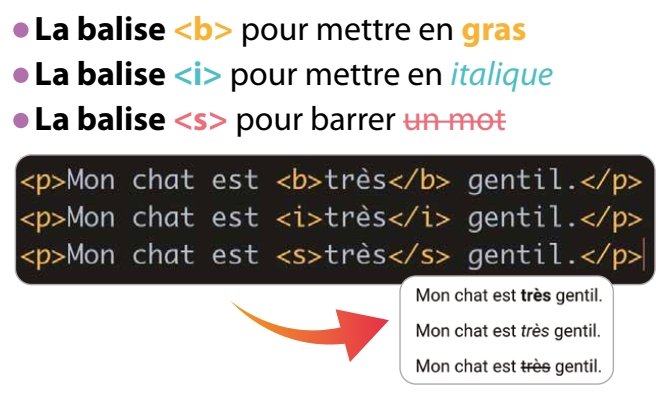
2. Les balises de mise en forme HTML
Plusieurs balises HTML permettent de mettre en forme ton texte sur une page web :
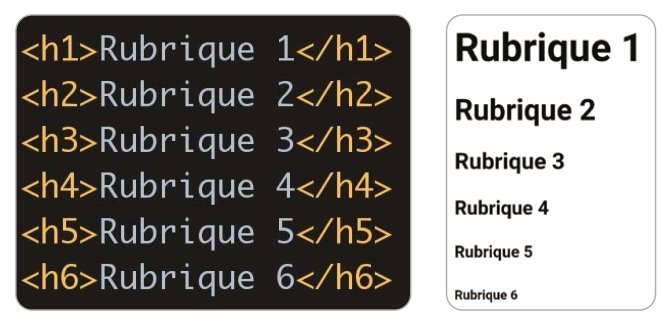
• Les balises <h1> à <h6> sont les éléments de titre. D’une certaine façon, ceux-ci fonctionnent comme pour un livre : on a le titre du livre (le plus important) puis les titres des différents chapitres et parfois des sous-titres au sein de ces chapitres. HTML contient des éléments pour 6 niveaux de titres.
3. Comment inclure un lien hypertexte ?
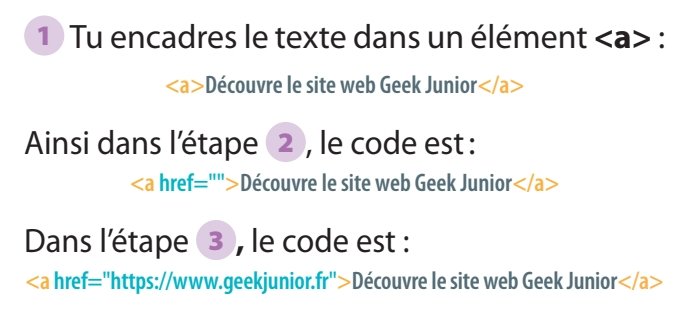
Les liens sont très importants, ce sont eux qui font que le web est une toile sur laquelle on peut naviguer de page en page. Pour créer un lien, il suffit d’utiliser l’élément <a> (le a est un raccourci pour « ancre »). Pour transformer du texte en un lien, trois étapes suffisent :
Choisis un texte, par exemple « Découvre le site web Geek Junior » puis :
4. Quel éditeur de texte HTML ?
Tu peux écrire du code dans n’importe quel logiciel de traitement de texte, mais, en codant dans un éditeur HTML, tu peux suivre les modifications et vérifier que ce que tu as écrit est correct.
Pour Windows, on te conseille Notepad++. Il est gratuit et s’installe facilement.
Pour le télécharger : notepad-plusplus.org
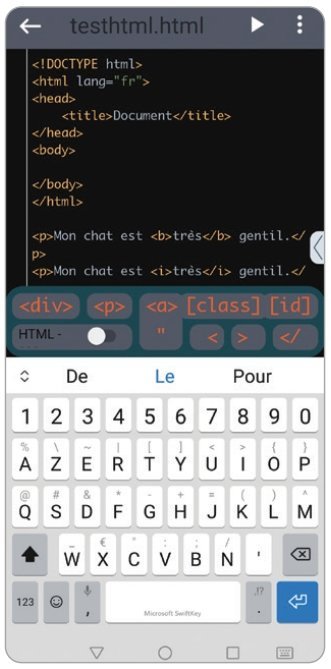
Sur ton téléphone portable, TrebEdit est une solution gratuite et sans publicité. Disponible sur Android, elle permet de vérifier ton code tout de suite sur un navigateur intégré.
5. Ta première page HTML
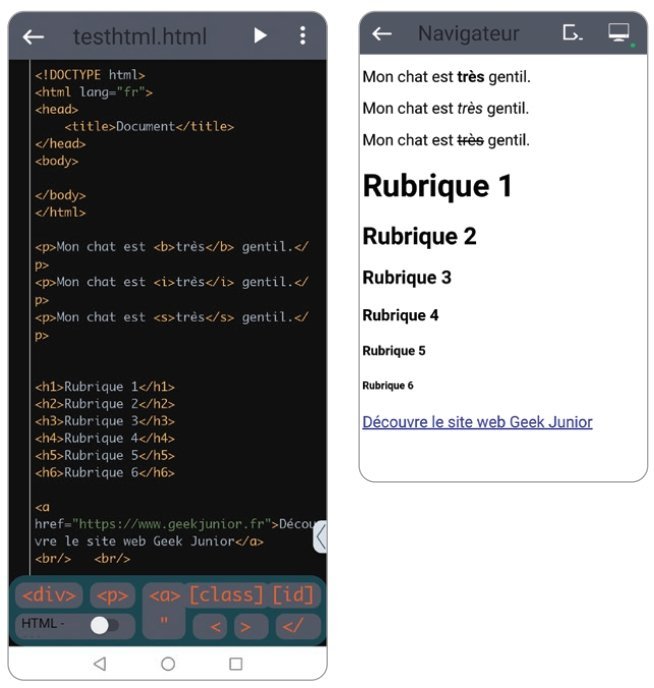
Et si tu te lançais dans ta première page ? Voici un exemple avec ce que nous avons vu auparavant. Après avoir lancé l’application TrebEdit, essaie d’écrire ce code :
- Pour en savoir plus sur la programmation HTML : fr.html.net/tutorials/html
Article initialement publié dans le n°4 du magazine Geek Junior (septembre 2020).