Tuto Coding : l’art génératif avec Scratch

Sais-tu qu’il est possible de faire de l’art avec des algorithmes ? Connais-tu l’art génératif ? Il s’agit d’une expression artistique qui permet de créer une œuvre d’art grâce à des algorithmes. Les œuvres créées sont uniques ! Ce mois-ci, Geek Junior te propose de développer ta créativité et de réaliser tes premières œuvres numériques avec Scratch !
Les blocs
Pour ces projets tu vas utiliser des blocs Stylos et des blocs Apparence. Les blocs Apparence te permettent de définir (blocs mettre) ou modifier (blocs ajouter) l’aspect graphique des sprites (la taille – la couleur – la visibilité).
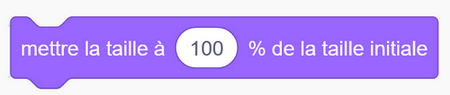
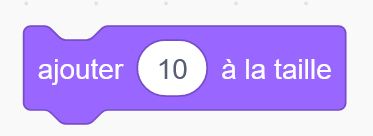
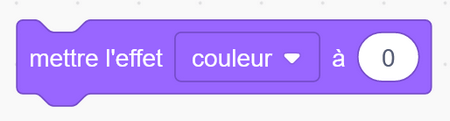
Voici les principaux blocs que tu vas utiliser :
Ces deux blocs sont dédiés à la taille du sprite : 100 % correspond à sa taille d’origine. Avec une valeur supérieure, tu augmentes la taille du sprite et avec une valeur inférieure, tu la diminues.
Grâce au menu déroulant, tu peux choisir plusieurs effets à appliquer sur le sprite. Pour les projets suivants, tu vas utiliser :
- L’effet couleur pour choisir ou modifier la couleur du sprite Les valeurs des couleurs sont comprises entre 0 et 199.
- L’effet fantôme pour choisir ou modifier la transparence du sprite. Une valeur de 100 rend un sprite complètement invisible.
Les blocs stylos sont utilisés pour dessiner lorsqu’un sprite se déplace. Pour les ajouter : clique sur l’icône « Ajouter une extension » et choisis l’extension Stylo.
Dans le numéro 26 de Geek Junior, un tutoriel était consacré à l’extension Stylo pour programmer un algorithme pour tracer des formes géométriques.
Premier projet
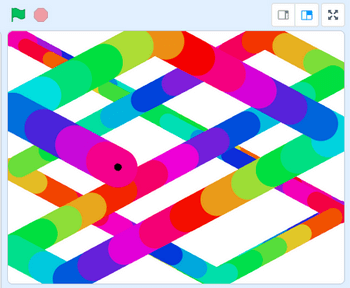
Pour ce premier projet, un sprite, représenté par une petite bille, se déplace aléatoirement sur la scène et trace une ligne colorée.
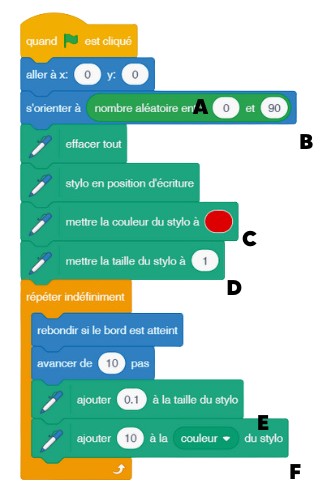
Le programme commence par une initialisation :
- La position du sprite (A) quand le programme commence au centre de la scène
- L’orientation du sprite qui est choisie d’une manière aléatoire (B)
- Les caractéristiques du stylo : la couleur du trait (C) et la taille (D)
Les blocs utilisés pour modifier le tracé sont placés dans une boucle de répétition.
- La ligne change de couleur progressivement (E)
- Elle devient de plus en plus épaisse (F)
Astuce : Comment améliorer ce programme ?
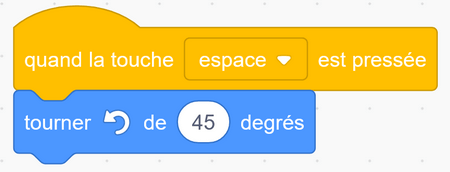
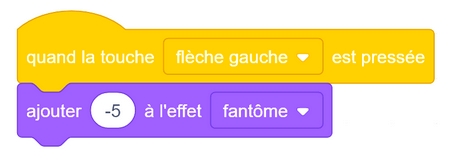
Tu peux programmer une (ou plusieurs) touche du clavier pour modifier l’orientation du sprite quand tu le souhaites.
Deuxième projet
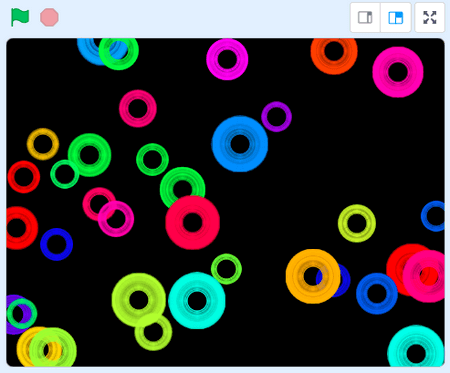
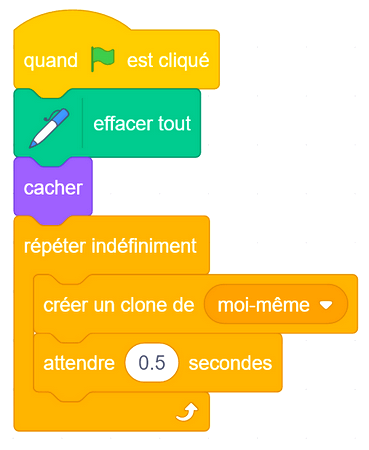
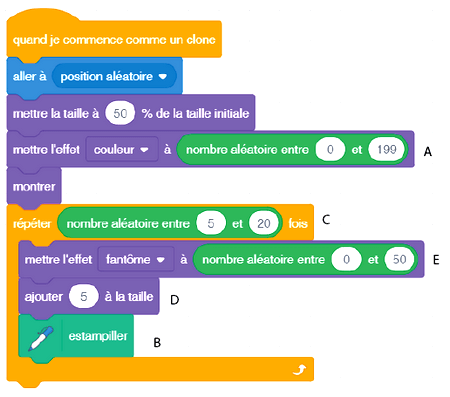
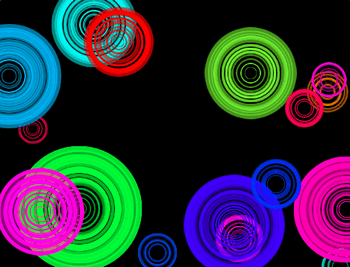
Ce deuxième exemple d’art génératif consiste à cloner un sprite qui a la forme d’un cercle.
Chaque clone a une couleur aléatoire (A). Il est estampillé (B) plusieurs fois (C) Chaque estampille créée est un peu plus grande que le cercle original (D), pour dessiner un cercle concentrique. De plus, un effet fantôme (E) est appliqué pour créer du relief.
Remarque : La fonction Estampiller permet de faire une copie du sprite, comme un tampon. À la différence du clone, cette image ne peut être modifiée ni avoir son propre programme.
Astuce : comment améliorer ce programme ?
Tu peux ajouter de l’aléatoire dans la taille du clone et créer ainsi des cercles concentriques de différentes tailles.
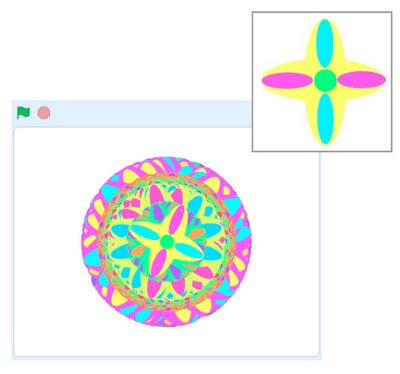
Troisième projet
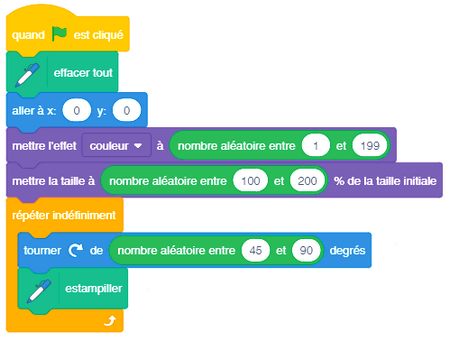
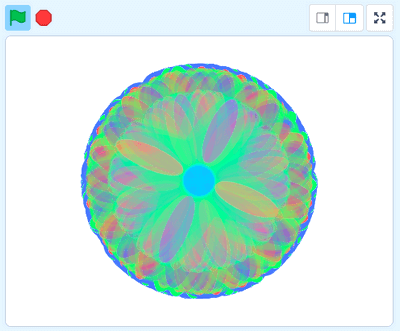
Ce troisième exemple va te permettre de créer un mandala en faisant tourner un sprite dessiné avec la palette graphique de Scratch.
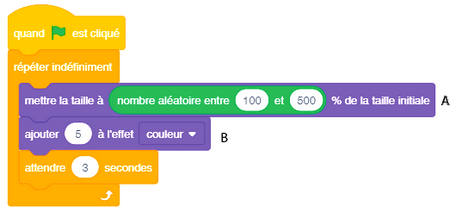
Ce programme utilise une doble instruction.
La deuxième instruction est utilisée pour modifier d’une manière aléatoire la taille du sprite et de l’estampe (A). Ainsi que pour changer progressivement sa couleur (B).
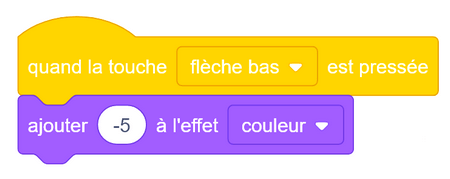
Astuce : Comment améliorer ce programme ?
Tu peux programmer des touches de ton clavier pour agir sur l’œuvre qui est générée
- En changeant sa couleur
- En appliquant plus ou moins de transparence